Add Image Icons in navigation Menus of WordPress website is a good idea. Because WordPress navigation menus are plain text links that are not attractive to users. In this article, we will come with a detailed guide on how to Add Image Icons With Navigation Menus in WordPress. The add image icon can make your navigation menu look more interactive. Also Adding images can bring a clear focus on items and can make them attractive. It personally liked seeing images on navigation menu items, they add more appeal. These icons are often universal and make it easier to identify certain functions or features. Add image icon With Navigation Menus is a small graphics are helpful to visitors and give your site a slight visual appeal for many.
By following this simple and easy step by step guide you can quickly Add Image Icons with Navigation Menus in WordPress. Here we share two methods to Add Image Icons with Navigation Menus in WordPress. First one is adding menu icons using a plugin and second is adding menu icons using code snippet. The Menu Image is the best menu icon plugin for WordPress. This plugin just adds a new feature to menu items that allow you to use a graphic alongside text. Keep in mind that it is working for WordPress 4.9 and it hasn’t been updated in a while. The second method is added images to the menu bar in WordPress are through CSS coding. In this method, you can simply tell your theme to look for the image and show it in the navigation menu.
If you are interested in Add Image Icons with Navigation Menus in WordPress then go ahead and follow the given steps.
Step To Add Image Icons With Navigation Menus in
WordPress:
Method 1: Adding Menu Icons Using Code Snippet
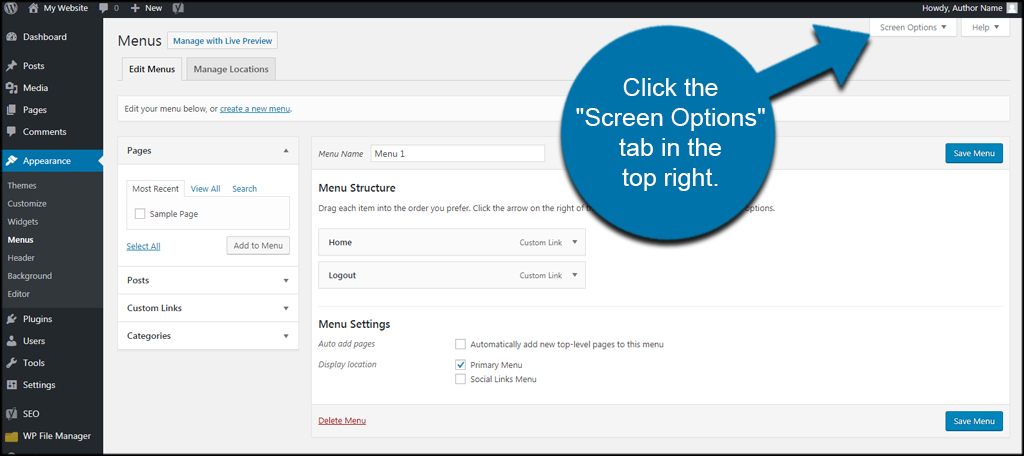
From the Menu area, click the “Screen Options” tab in the top right.
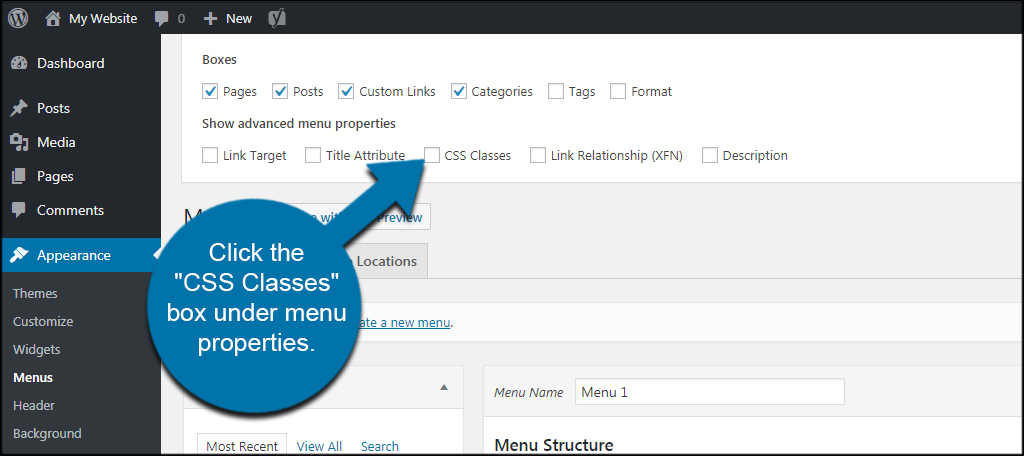
Click the “CSS Classes” box under menu properties. This will automatically add a new function within menu items.
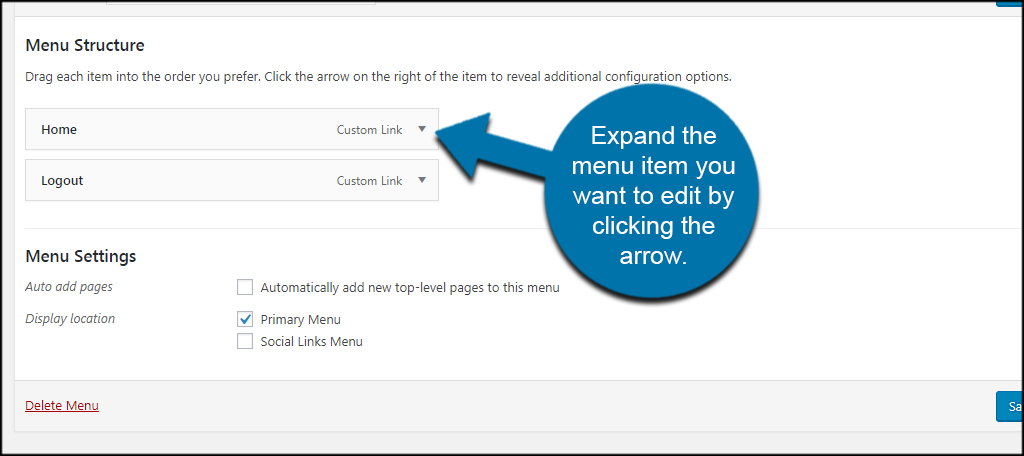
Expand the menu item you want to edit by clicking the arrow. In this instance, I’m going to use “Home” again.
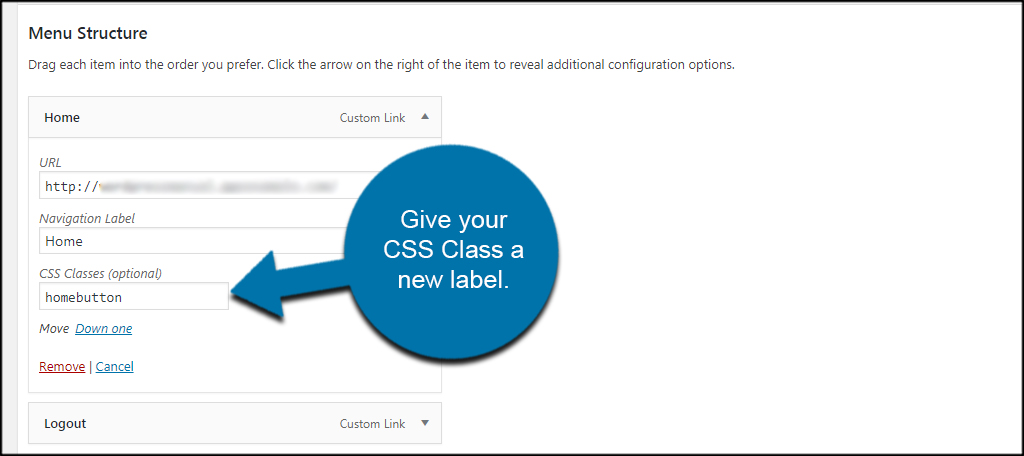
Give your CSS Class a new label. For example, I’m going to call this “home button” because that’s what I am adding. This name is important as you’ll need it in your CSS code in the next step.
Click the “Save Menu” button.
It’ll probably help to know how to view and edit theme files in WordPress.
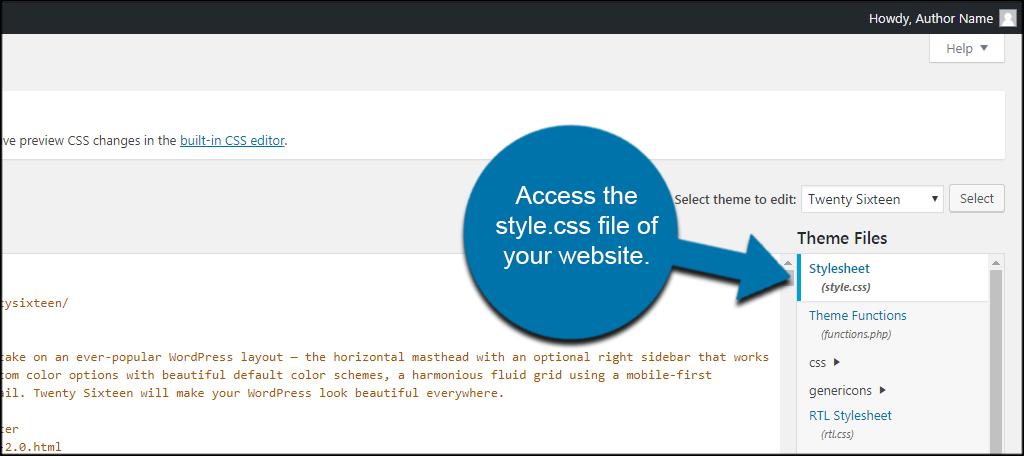
Access the style.css file of your website. You can do this one of several ways. You can use FTP programs like FileZilla, access the file through cPanel’s File Manager or use the WordPress editor. For this tutorial, I’m going to use the WordPress Editor to save time.
If you access WordPress editor from the Appearance section, Stylesheet should be the first file that is available by default.
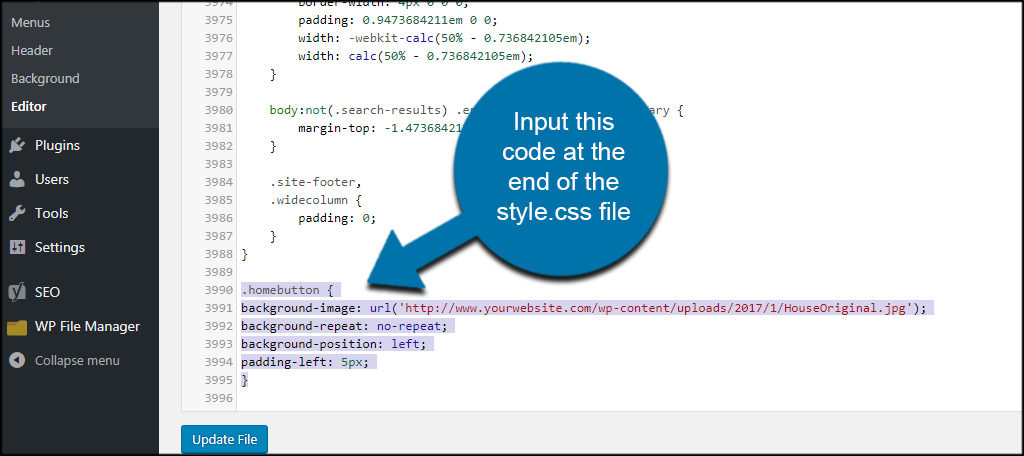
Input this code at the end of the style.css file:
Make sure you change the “.homebutton” to the name you gave your menu item earlier. Also, change the URL of the image from “yourwebsite.com” to the location of the image you want to use. You can get this URL from the Media tool in WordPress.
Click the “Update File” button to save your changes.
The problem with doing this in code is having to make modifications to make it fit. For example, your image may be too large, so you’ll need to edit the coding above to resize it accordingly.
Method 2: Adding Menu Icons Using Code Snippet
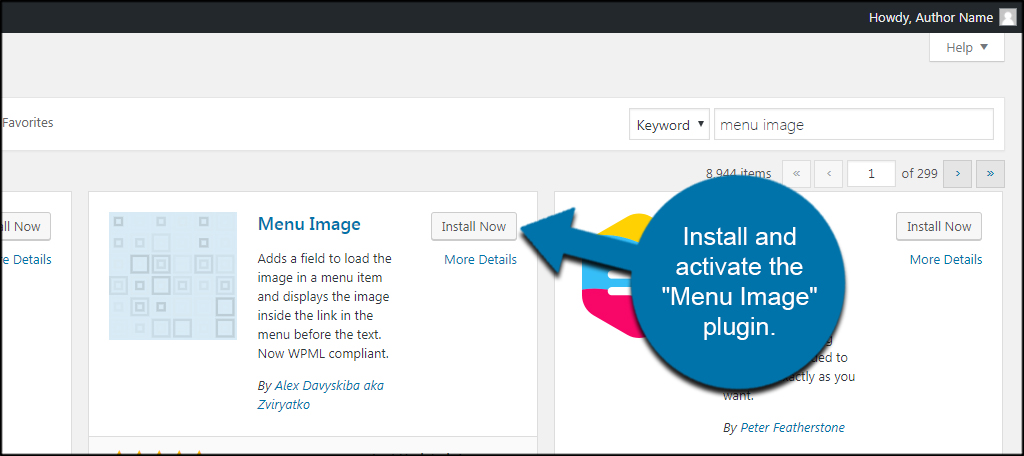
Install and activate the “Menu Image” plugin. You can find this by easily adding the keyword, “menu image” in the text field in WordPress.
Go to Appearance and click, “Menus.”
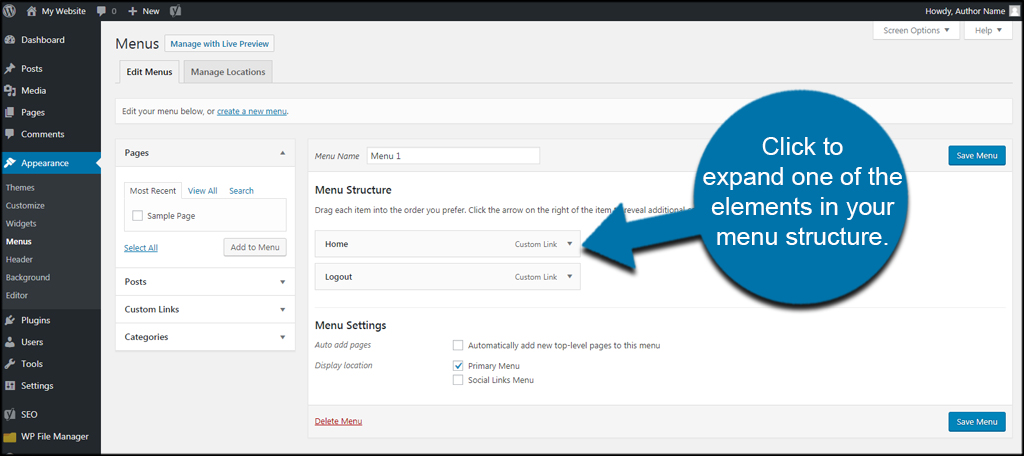
Click to expand one of the elements in your menu structure. In this case, I’m going to open the “Home” menu item.
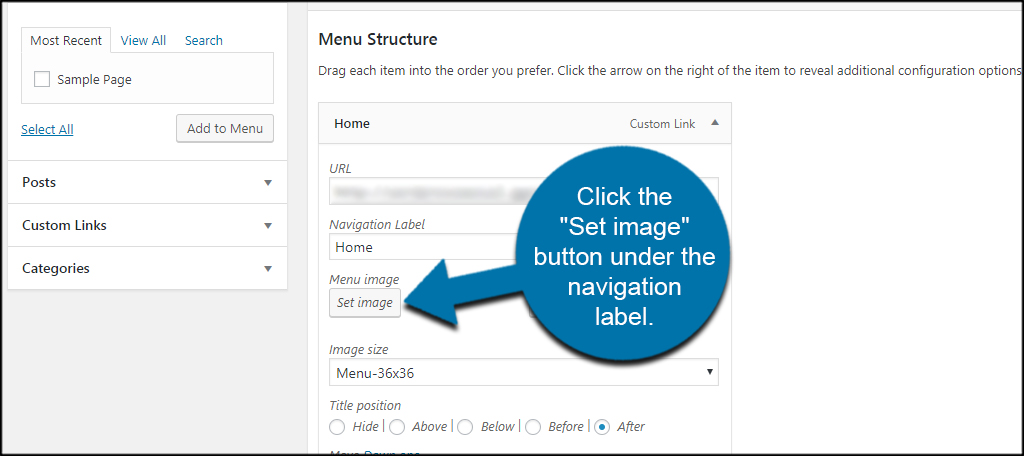
Inside each menu item will be a control for Menu image, Image on hover, Image size and Title position.” Let me go over these real quick.
- Menu image: This is the default image that shows when someone visits your website.
- The image on hover: If you want, you can change the image when someone hovers a mouse over the menu item.
- Image size: You can select from a variety of sizes used to show the icon. WordPress will size it accordingly.
- Title position: This feature lets you choose where you want to place the text next to the image. If you select “Hide,” the text is removed but the icon remains.
Click the “Set image” button under the navigation label.
This will bring up the Media folder in WordPress. Essentially, you can use any image you already have stored on your website. For this tutorial, I’m going to upload a new image of a house to represent “home.”
You can upload new images to WordPress for the menu items if you’d like.
Choose your image and click the “Select” button.
For now, let’s leave the “Image on hover” option alone. If you want to change it later, you simply add an image just like you did for the menu item.
I’m going to leave the rest of the settings as they are. However, you can alter the shape of the icon to fit your menu. You wouldn’t want to use a full-sized 1000 pixel wide image for navigation.
After you modify your settings, click the “Save Menu” button in the top right.
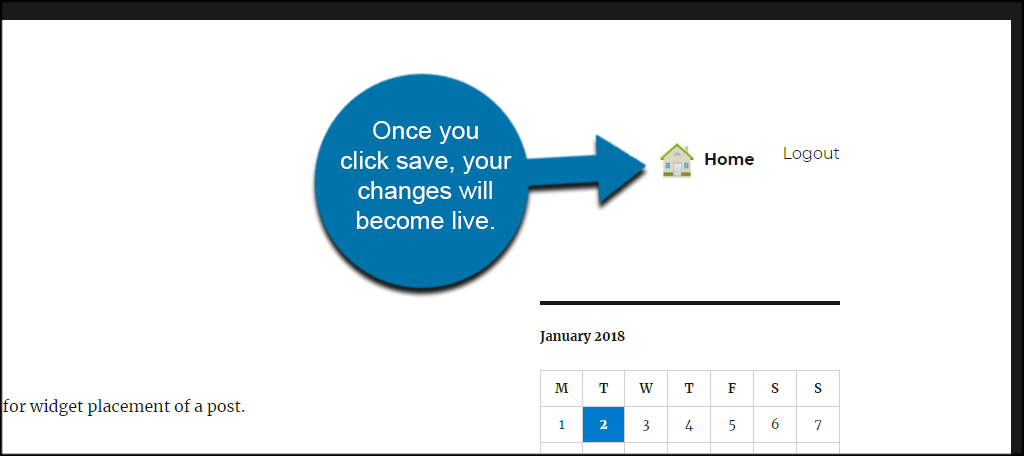
Once you click save, your changes will become live.
Check your website to see how the icon looks. You may want to adjust the size or location to make it appear better.
A good practice is to use PNG image file types. For this purpose, they are superior to JPEGs. For one thing, backgrounds of PNG files are transparent as opposed to the white field you would see in a JPEG.

















![How to Update Huawei P8 Lite to B574 Android Marshmallow [ALE-L21C185B574] How to Update Huawei P8 Lite to B574 Android Marshmallow [ALE-L21C185B574]](https://d13porlzvwvs1l.cloudfront.net/wp-content/uploads/2018/03/Update-Huawei-P8-Lite-to-B574-Android-Marshmallow-ALE-L21C185B574.png)



![Download and Install Marshmallow B898 on Huawei P8 Lite [OTA Update] [L21-Vodafone] Download and Install Marshmallow B898 on Huawei P8 Lite [OTA Update] [L21-Vodafone]](https://d13porlzvwvs1l.cloudfront.net/wp-content/uploads/2016/12/Download-and-Install-Huawei-P8-Lite-Marshmallow-B898-OTA-Update-L21-Vodafone.jpg)

Leave a Comment